Blogger Labels widget displays list of the categories of posts. Creating labels helps to categorize the posts in groups. So it helps visitors to see the posts under a category. Default blogger Labels widget is not so Stylish. Don't worry, here I am sharing some cool interesting labels widget styles for you. This Labels widget can style using simple CSS codes. To do this follow the steps..
 |
| Stylish Blogger Labels |
How to Add Blogger Labels Widgets In Blog:
- Sign In to Blogger Dashboard
- Click on Design > Page elements > Add a Gadget (Old blogger interface)
- Click on Layout > Add a Gadget (New blogger interface)
- Choose Labels for the options provided in the pop-up window and set it as shown below.
How To Add Style Blogger Labels Using CSS::
- Sign In to Blogger Dashboard
- Go to Template -> Edit HTML
- Find ]]></b:skin> and copy the code of label style you like above ]]></b:skin>
- Save Template
# Style 1
Enjoy My Other Posts Also Guys
- 10 Stylish Blogger Labels Widget For Blog
- 5 Attractive Blogger Popular Post Widgets - 2019
- 350 Websites List To Earn Money Online
- Free website submission to 1000 search engines
- Top 20 Trusted PTC Sites 2019 | Get Paid To Click
- Free website submission to 1000 search engines
.Label a { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background-color: #7FBF4D; background-image: -moz-linear-gradient(center top , #7FBF4D, #63A62F); border-bottom-right-radius: 30px; border-color: #63A62F #63A62F #5B992B; border-image: none; border-style: solid; border-top-left-radius: 30px; border-width: 1px; box-shadow: 0px 1px 0px 0px #96CA6D inset; color: #FFFFFF; float: left; font: 14px verdana; height: 18px; margin-bottom: 9px; margin-left: 10px; padding: 10px; position: relative; text-decoration: none; transition: all 0.5s ease-in-out 0s; } .Label a:hover { background: none repeat scroll 0% 0% orange; border-radius: 0px 30px 0px 30px; border: 1px solid orange; text-shadow: 5px 5px 5px #DCDCDC; } .Label { margin: 0px; padding: 0px; position: relative; } .Label li:hover { transform: rotate(5deg); } .Label li { float: left; font-size: 116%; list-style: none outside none; transition: all 0.3s ease 0s; }
# Style 2
*/
*/.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#c0392b}
*/.sidebar .label-size {
position:relative;
text-transform: uppercase;
text-decoration:none;
font-size:13px;
font-family:Open Sans;
color:#fff!important;
}
.sidebar .label-size a {
color:#fff!important;
font-weight:bold;
padding:8px 10px;
margin:0 6px 6px 0;
float:left;
display:block;
-moz-transition: all 0.4s ;
-o-transition: all 0.4s;
-webkit-transition: all 0.4s ;
-ms-transition: all 0.4s ;
transition: all 0.4s ;
}
.sidebar .label-size-1 a {background:#1abc9c;border-bottom:3px solid #127F69;}
.sidebar .label-size-1 a:hover {background:#16a085;}
.sidebar .label-size-2 a {background:#3498db;border-bottom:3px solid #226693;}
.sidebar .label-size-2 a:hover {background:#2980b9;}
.sidebar .label-size-3 a {background:#2ecc71;border-bottom:3px solid #1F8C4C;}
.sidebar .label-size-3 a:hover {background:#27ae60}
.sidebar .label-size-4 a {background:#9b59b6;border-bottom:3px solid #74398E;}
.sidebar .label-size-4 a:hover {background:#8e44ad}
.sidebar .label-size-5 a {background:#e74c3c;border-bottom:3px solid #922C20;}
.sidebar .label-size-5 a:hover {background:#c0392b}
# Style 3
.Label {
font-family:Oswald,open sans, sans-serif,arial;
font-weight:400;
margin:0;
line-height:1.7em;
list-style-type:none;
list-style:none
padding:10px;
}
.Label li {
-webkit-transition:all .4s ease-in-out;
-moz-transition:all .4s ease-in-out;
-o-transition:all .4s ease-in-out;
-ms-transition:all .4s ease-in-out;
transition:all .4s ease-in-out
}
.Label li a {
color:#fff;
}
.Label li a:hover {
color:#fff!important;
}
.Label li a:before {
-webkit-transition:all .4s ease-in-out;
-moz-transition:all .4s ease-in-out;
-o-transition:all .4s ease-in-out;
-ms-transition:all .4s ease-in-out;
transition:all .4s ease-in-out
}
.Label li a {
float:left;
height:24px;
line-height:24px;
position:relative;
font-size:12px;
font-weight:bold;
font-family:sans-serif;
margin-bottom:8px!important;
margin-left:20px!important;
background:#494949;
color:#fff!important;
text-decoration:none;
-moz-border-radius-bottomright:4px;
-webkit-border-bottom-right-radius:4px;
border-bottom-right-radius:4px;
-moz-border-radius-topright:4px;
-webkit-border-top-right-radius:4px;
border-top-right-radius:4px;
padding:0 10px 0 12px !important;
}
.Label li a:before {
content:"";
float:left;
position:absolute;
top:0;
left:-12px;
width:0;
height:0;
border-color:transparent #494949 transparent transparent;
border-style:solid;
border-width:12px 12px 12px 0;
}
.Label li a:after {
content:"";
position:absolute;
top:10px;
left:0;
float:left;
width:4px;
height:4px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
background:#fff;
-moz-box-shadow:-1px -1px 2px #999;
-webkit-box-shadow:-1px -1px 2px #999;
box-shadow:-1px -1px 2px #999;
}
.Label li a:hover {
background:#555;
}
.Label li a:hover:before {
border-color:transparent #555 transparent transparent;
}
# Style 4
.Label li { background: linear-gradient(to bottom, #6B6B6B 0%, #6B6B6B 4%, #333333 1%, #2B2B2B 100%) repeat scroll 0 0 transparent; border: 1px solid; border-radius: 6px 6px 6px 6px; float: left; font-size: 116%; list-style: none outside none; margin: 2px; padding: 4px; transition: all 0.3s ease 0s; } .Label li:hover { transform: rotate(351deg) scale(1.7); } .Label a { color: #fff; text-decoration: none; }
# Style 5
.Label li:before { background-image: -moz-linear-gradient(left top , #FEDA71, #FEBA47); border-bottom: 1px solid #D99D38; border-left: 1px solid #D99D38; content: ""; height: 1.39em; left: -0.69em; position: absolute; top: 0.2em; transform: rotate(45deg); width: 1.3em; z-index: 1; } .Label li:after { background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #D99D38; border-radius: 4.167em 4.167em 4.167em 4.167em; box-shadow: 0 1px 0 #FAEABA; content: ""; height: 0.5em; left: -0.083em; position: absolute; top: 0.667em; width: 0.5em; z-index: 9999; } .Label li { background-image: -moz-linear-gradient(center top , #FEDA71, #FEBA47); border-bottom: 1px solid #D99D38; border-radius: 0 0.25em 0.25em 0; border-right: 1px solid #D99D38; border-top: 1px solid #D99D38; box-shadow: 0 1px 0 #FAEABA inset, 0 1px 1px rgba(0, 0, 0, 0.1); color: #996633; float: left; font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; font-size: 0.75em; font-weight: bold; list-style: none outside none; margin: 0 0 7px 20px; padding: 0.417em 0.417em 0.417em 0.917em; position: relative; text-decoration: none; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4); z-index: 1; }
# Style 6
.Label a { -moz-border-bottom-colors: none; -moz-border-left-colors: none; -moz-border-right-colors: none; -moz-border-top-colors: none; background-color: #7FBF4D; background-image: -moz-linear-gradient(center top , #7FBF4D, #63A62F); border-bottom-right-radius: 30px; border-color: #63A62F #63A62F #5B992B; border-image: none; border-style: solid; border-top-left-radius: 30px; border-width: 1px; box-shadow: 0px 1px 0px 0px #96CA6D inset; color: #FFFFFF; float: left; font: 14px verdana; height: 18px; margin-bottom: 9px; margin-left: 10px; padding: 10px; position: relative; text-decoration: none; transition: all 0.5s ease-in-out 0s; } .Label a:hover { background: none repeat scroll 0% 0% orange; border-radius: 0px 30px 0px 30px; border: 1px solid orange; text-shadow: 5px 5px 5px #DCDCDC; } .Label { margin: 0px; padding: 0px; position: relative; } .Label li:hover { transform: rotate(5deg); } .Label li { float: left; font-size: 116%; list-style: none outside none; transition: all 0.3s ease 0s; }
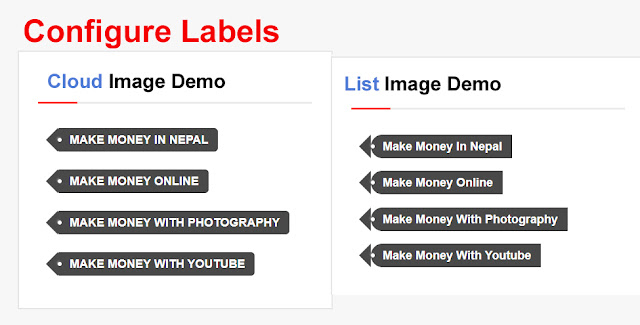
# Style 7
.Label a:hover { text-shadow:5px 5px 5px #dcdcdc; background:orange; border:1px solid orange; border-bottom-right-radius: 0px; border-top-left-radius: 0px; border-bottom-left-radius: 30px; border-top-right-radius: 30px; } .Label li { border: 1px solid; border-radius: 6px 6px 6px 6px; color: #000000 !important; float: left; font-size: 116%; list-style: none outside none; margin: 2px; padding: 4px; transition: all 0.3s ease 0s; } .Label a { color: #000; text-decoration: none; } .Label li:hover { transform: rotate(5deg); }
# Style 8
.Label li:before { background-image: -moz-linear-gradient(center top , #1E5799 0%, #207CCA 100%); border-bottom: 1px solid #145091; border-left: 1px solid #145091; content: ""; height: 1.39em; left: -0.69em; position: absolute; top: 0.2em; transform: rotate(45deg); width: 1.3em; z-index: 1; } .Label li:after { background: none repeat scroll 0 0 #FFFFFF; border: 1px solid #3F6893; border-radius: 4.167em 4.167em 4.167em 4.167em; box-shadow: 0 1px 0 #B5D8FF; content: ""; height: 0.5em; left: -0.083em; position: absolute; top: 0.667em; width: 0.5em; z-index: 9999; } .Label li { background-image: -moz-linear-gradient(center top , #1E5799, #207CCA); border-bottom: 1px solid #145091; border-radius: 0 0.25em 0.25em 0; border-right: 1px solid #145091; border-top: 1px solid #145091; box-shadow: 0 1px 0 #CCE4FF inset, 0 1px 1px rgba(0, 0, 0, 0.1); color: #996633; float: left; font-family: 'Helvetica Neue',Helvetica,Arial,sans-serif; font-size: 0.75em; font-weight: bold; list-style: none outside none; margin: 0 0 7px 20px; padding: 0.417em 0.417em 0.417em 0.917em; position: relative; text-decoration: none; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4); z-index: 1; }
# Style 9
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none;font-size:10px;color:#666;} .label-size:hover { border:1px solid #6BB5FF; text-decoration: none;-moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; }.label-size a:hover { text-decoration: none; }
# Style 10
.label-size a { display: inline-block; text-decoration: none; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.4); padding: 4px 7px; font-family: 'Helvetica Neue', helvetica, sans-serif; font-size: 12px; line-height: 14px; height: 14px; vertical-align: middle; margin-bottom: 6px; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4); -moz-box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4); box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.2), inset 0 1px 0 0 rgba(255, 255, 255, 0.4); } .label-size a { color: #996633; border: 1px solid #DDA13C; background: rgb(238,177,75); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2VlYjE0YiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNjYzkxMmQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(238,177,75,1) 0%, rgba(204,145,45,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(238,177,75,1)), color-stop(100%,rgba(204,145,45,1))); background: -webkit-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); background: -o-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); background: -ms-linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); background: linear-gradient(top, rgba(238,177,75,1) 0%,rgba(204,145,45,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#eeb14b', endColorstr='#cc912d',GradientType=0 ); } .label-size a:before { content: '\2022'; color: #FFFFFF; margin-right: 4px; font-size: 15px; line-height: 13px; height: 13px; vertical-align: text-top; text-shadow: 0 -1px -1px rgba(0, 0, 0, 0.2); } .label-size a:hover { text-decoration: none; background: rgb(240,183,86); background: url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iI2YwYjc1NiIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiNkNmEwNDQiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+); background: -moz-linear-gradient(top, rgba(240,183,86,1) 0%, rgba(214,160,68,1) 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(240,183,86,1)), color-stop(100%,rgba(214,160,68,1))); background: -webkit-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); background: -o-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); background: -ms-linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); background: linear-gradient(top, rgba(240,183,86,1) 0%,rgba(214,160,68,1) 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f0b756', endColorstr='#d6a044',GradientType=0 );
Final Words
I hope you have enjoy this article related to Stylish Blogger Labels Widget, please share this post with your friends and stay tuned more interesting articles and i'm waiting for your reply. If you need any help please feel free to contact us or leave a comment below will reply will be highly appreciate thanks.